In 2022, we manually migrated over 5,000 pages for several different clients. Those pages covered 12 sites, ranging from a few hundred pages to a few thousand.
A website migration involves moving content from one content management system to another. In some cases, we moved the site to a different CMS — from Drupal to WordPress, or from WordPress to Drupal — and in other instances, we moved from an older version of Drupal to a new one. Either way, the process is the same.
Migrations are labor intensive, and, as a result, costly. You can try to speed up the process, but if you cut corners, you will pay later. For example, we are working with a client who did their migration with an internal team, and we are now fixing thousands of broken links because of some mistakes that were made.
When you migrate as many pages as we have, you learn how to achieve the best result.
We break it down into three phases:
- Planning
- Migration
- QA
First, planning. If you’re starting a migration, here’s what you should keep in mind. Spoiler: It involves a lot of spreadsheets.
Planning is key
Upfront work is essential to ensure a smooth migration. We start with a content inventory of the current site. The content inventory is a spreadsheet with a row for each page on the current site. We capture things like the page title, URL, and content type, and make notes about potential issues. This spreadsheet becomes the foundation for all future steps.
Update content first
Before you start the migration, take the time to make sure it is up to date. Get subject matter experts involved to review the current site content. Remove pages you don’t need. And definitely run a link checker to make sure the links are working. I know you want to get started moving to the new site as soon as possible, but taking the time before you begin saves you time later.
Decide if you want any changes to site structure
Many clients want to do a “lift and shift” — keeping the site structure the same, so the pages on the new site match the current site exactly — thinking this will speed the process. But if you haven’t revisited your site structure in a couple of years, now is the time to do so. Your needs and the needs of your visitors change over time. Review your site goals; see what analytics say about what pages are the most visited (and least). Create a site map that makes it easiest for people to accomplish their goals on your site.
Translate current elements to new ones
Your new site will likely have new, or at least different, features than the current one. Those can include content types, paragraph types, and design specifications. Take the time to create a guide that helps the migrators know which new elements to use. For example, if you have a Profile content type on the current site, what is it called on the new site? What paragraph types are different on that content type? Again, thinking this through before the migration begins will make the process smoother and the results more consistent.
Create a content entry sheet
Once you know what the structure of the new site will be, you’ll want to create a spreadsheet to manage the actual migration. This spreadsheet will be your source of truth for the rest of the process.
Start by making a copy of your content inventory. Then add some new columns.
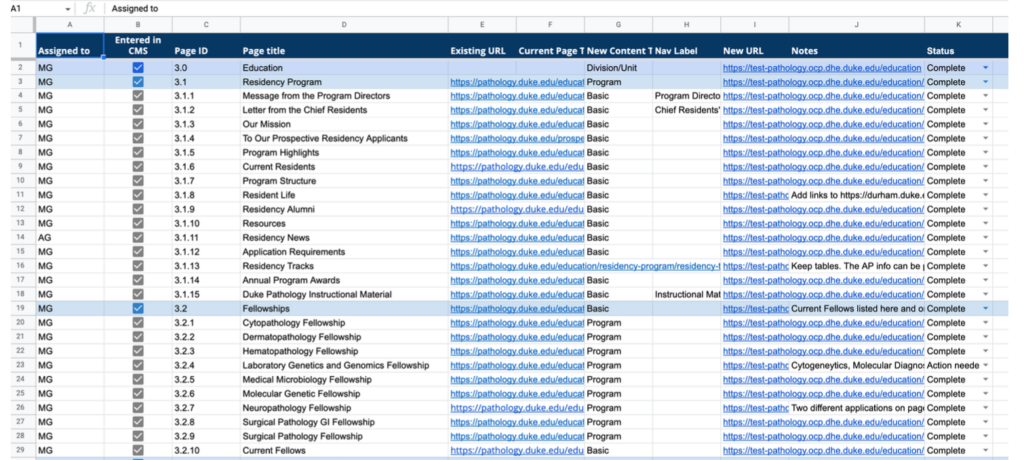
The content entry spreadsheet should have columns for:
- Assigned to – If you have multiple people working on the migration (and hopefully you do), you can use a column to indicate who is working on a page.
- Page ID – Create a unique ID for each page. This prevents you from relying on row numbers when you’re referring to a page — because row numbers can, and likely will, change during the process. You may discover a page you missed in the content inventory, or you may decide you don’t need a page anymore.
- Page title – This could be from the content inventory or it might have been updated during the planning process.
- Existing URL – If you changed the structure, you may have more than one URL in each row. This column shows what needs to be moved.
- Current content type – It’s useful to know what template the page uses, to help you pick a template on the new site.
- New content type – Identify what the new content type will be so that when you go to create the page you don’t need to spend time thinking about it.
- Nav label – If the nav label doesn’t match the page title exactly, you’ll want to note that.
- New URL – This column will be blank until you create the page. Once it’s created, paste the new URL here so you can get to the page quickly.
- Notes – Track questions and issues so you can go back to them later.
- Status – We used several states that a page could be in: Ready for review (after the initial entry), Revise (if additional action was needed after review), Action needed (when we needed the client to weigh in on something), and Complete. These options helped us keep track of pages that we’d entered but needed additional steps before it was ready to go live.
Once you’ve made it through the planning process, you’ll be in good shape to start the actual migration. Check out part two to see what we learned about the next part of the process: the actual migration.