We make a lot of site maps. It’s a fundamental step in planning any content or web project. We used to use Omnigraffle for this task; and while it creates elegant looking site maps, a single site map took a long time to create and just as long to update—especially when we were dealing with hundreds of pages.
It used to be there weren’t many tools for this task, but several web-based services have come out over the past few years. We considered DynoMapper and WriteMaps, as well as MindMeister (which we still use on occasion). But for now we’ve settled on Slickplan.
Why we chose Slickplan
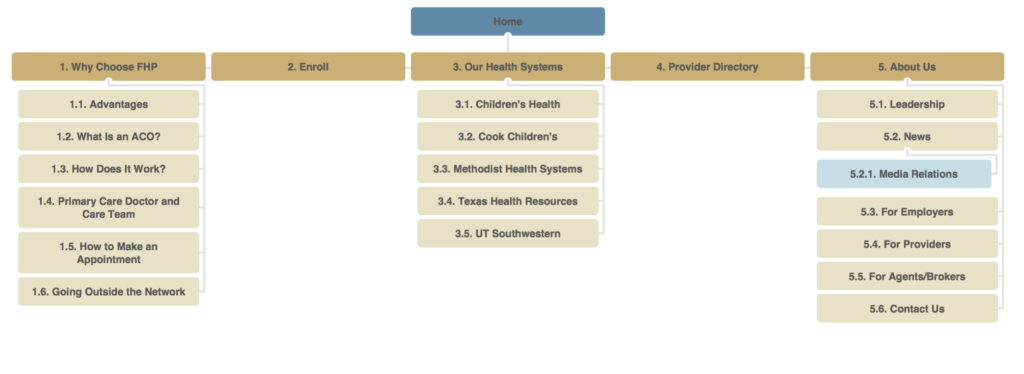
- Fast: You can create a site map through its easy visual interface or—even better—upload a text file that it converts to boxes and arrows.
- Fee to try: We ended up getting a paid plan rather quickly to take advantage of collaborations, but it was nice that we could try it without any significant investment.
- Easy to make changes: Automatic page numbering saves me hours. That alone is the greatest benefit.
- Shareable: Just send a link and our clients can get a clickable version on the web.
- Notes, links, and more: You can add notes about page content, link to existing pages, and add icons to tag a kind of page.
What we don’t like
- Aesthetics: We’re not a fan of the visual design of the site maps, and wish we had more options.
- Too little control over page numbering and layout
- Price: They need a better option between Basic and Pro user monthly costs.
Alternative: MindMeister
Mindmeister seems better suited to mind mapping than regular old site maps, but the aesthetics are better than SlickPlan. However, it doesn’t handle page numbering the way I want, so I’ll stick with SlickPlan for now.
What are you using for making site maps? Leave a comment and we’ll check it out.